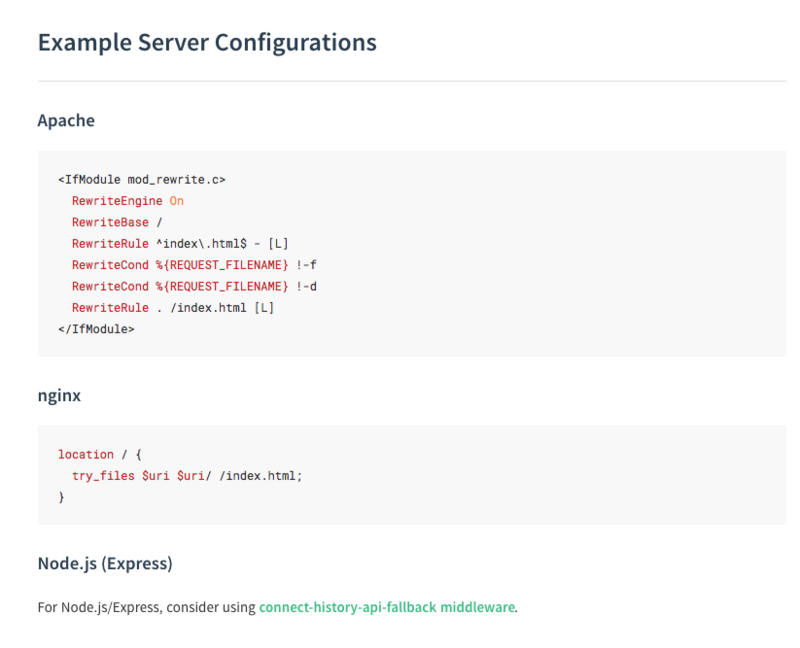
开启HTML5 History Mode后,尤其需要server端的支持,官方文档里就有介绍:(传送门: https://router.vuejs.org/zh-cn/essentials/history-mode.html)

[root@test-huanqiu ~]# cat /Data/app/nginx/conf/vhosts/testwx.wangshibo.com.conf server { listen 80; server_name testwx.wangshibo.com; root /Data/app/xqsj_wx/dist; index index.html; access_log /var/log/testwx.log main; location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; }}